Подключение светодиодной матрицы 8×8 (MAX7219) к Arduino
Рассмотрим светодиодный матричный модуль на базе чипа MAX7219 и способ подключения её к Arduino UNO R3.
Данный модуль удобен тем, что для управления используется всего 3 контакта, помимо питания. Можно объединять несколько таких модулей в большой дисплей, но с ростом количества бодулей бут падать скорость отрисовки.
Оборудование
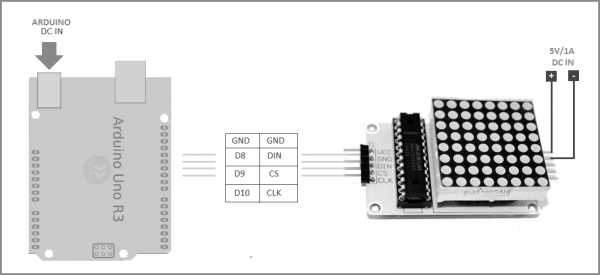
Соединение
- Arduino pin8 с выводом DIN модуля
- Arduino pin9 с выводом CS модуля
- Arduino pin10 с выводом CLK модуля
- Питание 5В с выводом VCC модуля (если несколько матричных модулей, то питание от Arduino будет не хватать и прийдется модули запитывать от внешнего источника питания)
- Земля питания с выводом GND модуля (земля модуля и земля Arduino должны быть соединены)

Скетч
Будет рисоваться символ сердца, затем все светодиоды последовательно зажгем и затем последовательно все погасим. И так по кругу бесконечно.
unsigned char i;
unsigned char j;
int Max7219_pinCLK = 10;
int Max7219_pinCS = 9;
int Max7219_pinDIN = 8;
unsigned char disp1[33][8] = {
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, // рисунок сердца
0x00, 0x00, 0x00, 0x00, 0x40, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x40, 0x40, 0x00, 0x00, 0x00,
0x00, 0x00, 0x80, 0x40, 0x40, 0x00, 0x00, 0x00,
0x00, 0x80, 0x80, 0x40, 0x40, 0x00, 0x00, 0x00,
0x40, 0x80, 0x80, 0x40, 0x40, 0x00, 0x00, 0x00,
0x60, 0x80, 0x80, 0x40, 0x40, 0x00, 0x00, 0x00,
0x60, 0x90, 0x80, 0x40, 0x40, 0x00, 0x00, 0x00,
0x60, 0x90, 0x88, 0x40, 0x40, 0x00, 0x00, 0x00,
0x60, 0x90, 0x88, 0x44, 0x40, 0x00, 0x00, 0x00,
0x60, 0x90, 0x88, 0x44, 0x44, 0x00, 0x00, 0x00,
0x60, 0x90, 0x88, 0x44, 0x44, 0x08, 0x00, 0x00,
0x60, 0x90, 0x88, 0x44, 0x44, 0x08, 0x10, 0x00,
0x60, 0x90, 0x88, 0x44, 0x44, 0x08, 0x10, 0x20,
0x60, 0x90, 0x88, 0x44, 0x44, 0x08, 0x10, 0x60,
0x60, 0x90, 0x88, 0x44, 0x44, 0x08, 0x90, 0x60,
0x60, 0x90, 0x88, 0x44, 0x44, 0x88, 0x90, 0x60 // рисунок сердца
};
void Write_Max7219_byte(unsigned char DATA) {
unsigned char i;
digitalWrite(Max7219_pinCS, LOW);
for (i = 8; i >= 1; i--) {
digitalWrite(Max7219_pinCLK, LOW);
digitalWrite(Max7219_pinDIN, DATA & 0x80);
DATA = DATA << 1;
digitalWrite(Max7219_pinCLK, HIGH);
}
}
void Write_Max7219(unsigned char address, unsigned char dat) {
digitalWrite(Max7219_pinCS, LOW);
Write_Max7219_byte(address);
Write_Max7219_byte(dat);
digitalWrite(Max7219_pinCS, HIGH);
}
void Init_MAX7219(void) {
Write_Max7219(0x09, 0x00);
Write_Max7219(0x0a, 0x03);
Write_Max7219(0x0b, 0x07);
Write_Max7219(0x0c, 0x01);
Write_Max7219(0x0f, 0x00);
}
void setup() {
pinMode(Max7219_pinCLK, OUTPUT);
pinMode(Max7219_pinCS, OUTPUT);
pinMode(Max7219_pinDIN, OUTPUT);
delay(50);
Init_MAX7219();
}
void loop() {
//рисуем сердце
for (j = 0; j < 17; j++) {
for (i = 1; i < 9; i++)
Write_Max7219(i, disp1[j][i - 1]);
delay(100);
}
//все закрашиваем
for (i = 1; i < 9; i++) {
Write_Max7219(i, 0xFF);
delay(100);
}
//все стираем
for (i = 1; i < 9; i++) {
Write_Max7219(i, 0x00);
delay(100);
}
//пауза
delay(800);
}
Видео
www.2150692.ru
Светодиодная матрица 24х6 на Arduino



Материалы:
— светодиоды 144 шт
— резисторы 24 шт (определяется по типу светодиодов, в этом случае 91 Ом)
— счетчик десятичный 4017
— резисторы 6 шт (номинал 1 кОм)
— транзисторы 6 шт 2N3904
— Длинная макетная плата
— Arduino
— регистры сдвига 3 шт (74HC595)
— штыревые разъёмы


Шаг 1: Как работает:
Обычно информация в светодиодной матрице разбивается на мелкие части, которые после передаются друг за другом. Таким образом, экономится большое количество выводов на Arduino, и программа становится достаточно простой.
Далее, наступает время 3-х сдвиговых регистров, они умножают выходы и экономят много выводов на Arduino.
На каждом регистре числится 8 выходов, используется всего 3 вывода Arduino для контролирования огромного числа сдвиговых регистров.
Автор также использует счётчик 4017, для возможности сканирования рядов. С его помощью сканируется до 10 рядов, так как у автора всего только 10 выходов, тем не менее необходимо всего 2 вывода.
Как было сказано ранее, сканирование происходит с помощью этого счётчика 4017, через подключение одного ряда к земле за один раз и отправке данных через резисторы в колонки.

Шаг 2: Схема
Единственные элементы не указанные на схеме — это резисторы ограничения тока, так как их номинал напрямую зависит от того какого типа светодиоды используются. Поэтому их величина должна быть вычислена самостоятельно.
Для расчёта величин 24 резисторов можно воспользоваться калькулятором LED-калькулятор
Для начала смотрят спецификацию светодиода, для того чтобы узнать их прямое напряжение и их прямой ток. Информацию можно узнать сразу при покупке. Схема работает от напряжения 5В. Соответственно необходим источник питания с таким же напряжением.
Также добавлен макет платы управления, который изготовлен с помощью инструментального средства Willard 2.0.



Шаг 3: пайка
Пайка такого большого количества светодиодов задача ни из лёгких если не знаешь наверняка как это делается правильно.
Автор сгибает вниз положительный вывод светодиодов по направлению к остальным выводам, и делается ряд, после чего отрезается неприменимая часть вывода, и пытается сделать эти соединения максимально низкими. Эта процедура делается для каждого положительного вывода.
На данном этапе отрицательные выводы соединены в колонку и их спаивание неудобно, так как у них на пути положительный ряд. Поэтому отрицательный вывод сгибается на 90 градусов, и делается мост над положительным рядом к следующему отрицательному выводу, и так для всех остальных светодиодов.
Сдвиговые регистры и оставшиеся компоненты можно припаиваются на усмотрение каждого отдельно.



Шаг 4: программирование
Пришло время к последнему этапу проекта.
Автор до этого писал несколько похожих программ. Поэтому ему пришлось только добавить программу, которая будет получать слово или же целое предложение от монитора IDE arduino и затем отображает его на матрице. Код , конечно же, можно создать свой или изменить этот на своё усмотрение.
Как это сделать:
Создаётся нужный знак пиксель за пикселем (ничего сложного в этом нет), и копируется выходная строка — #define {OUTPUT LINE}

Шаг 5: устройство готово
Матрица 24х6 готова, теперь на нее возможно вывести все что угодно. Можно сделать самому новые программы или попробовать улучшить интерфейс.

Источник
 Доставка новых самоделок на почту
Доставка новых самоделок на почтуПолучайте на почту подборку новых самоделок. Никакого спама, только полезные идеи!
*Заполняя форму вы соглашаетесь на обработку персональных данных
Становитесь автором сайта, публикуйте собственные статьи, описания самоделок с оплатой за текст. Подробнее здесь.usamodelkina.ru
Часы на трех 8×8 MAX7219 dot matrix
Была идея собрать часы на 8×8 led матрицах, чтоб температуру\влажность показывали. Вот что получается.Решил написать обзор, правда постфактум, так что процесса сборки нет.
Модуль матрицы — MAX7219 dot matrix -3 шт.
Arduino как мозг Pro Mini atmega328
Датчик температуры и влажности DHT22/AM2302
Модуль RTC DS3231, кстати в нем есть термодатчик и температуру можно с него брать
Все компоненты годные, лично я качеством доволен.
На просторах интернета наткнулся на страничку, она стала отправной точкой, скетч для ардуины в последствии сильно переработан под свои желания (убраны ненужные режимы часов, используется 3 сместо 4 матриц, шрифт переделан и теперь высота символов 8 точек, а не 7, добавлены метео возможности) Оставлена сама идея и реализация перелистывания символов.
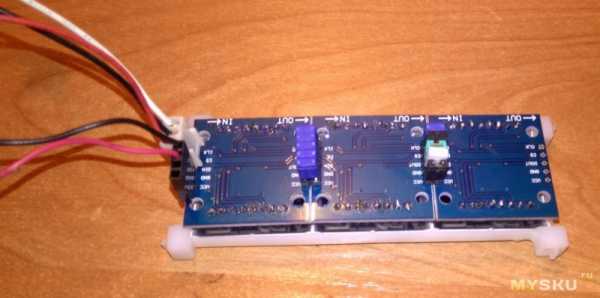
Соединение матриц
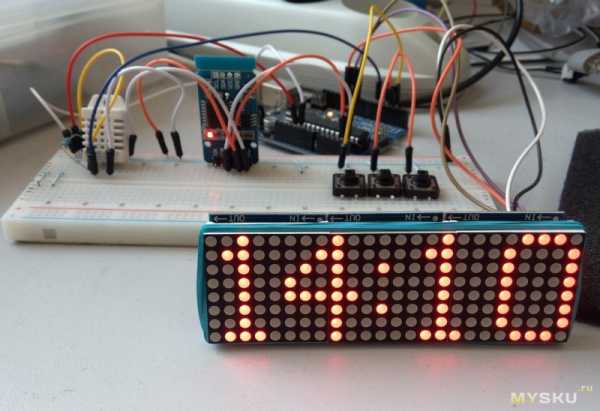
Процесс отладки
Собрано на макетке

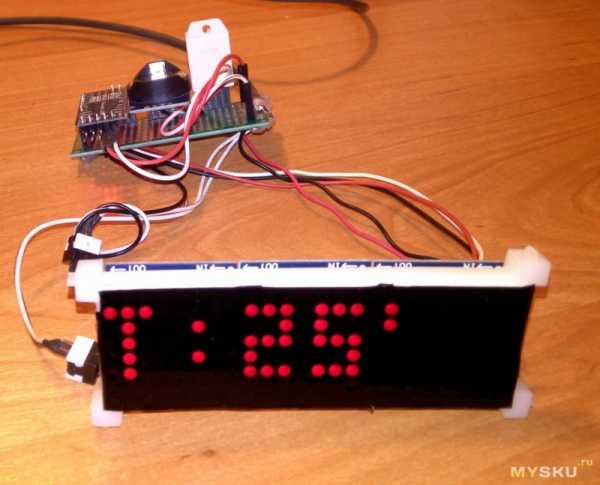
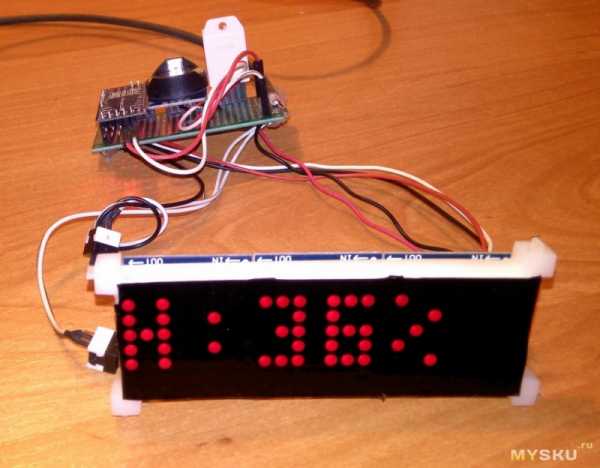
Примеры отображения (на матрицы наклеена тонировка)



На этапе отладки
Еще одно видео (обзор возможностей часов)
Файлы для загрузки
библиотеки и сам скетч (добавлен скетч с отображением информации по центру)
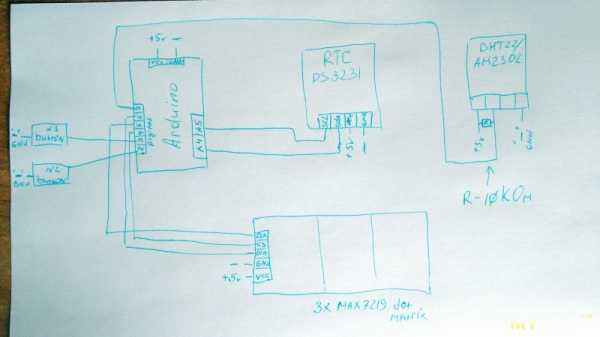
Схема для сборки (нарисовал как смог)

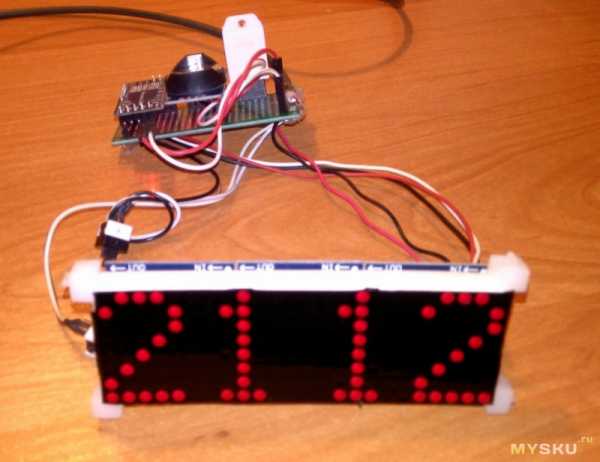
Так выглядит готовый вариант (из того что под руку попалось)


Дополнение
Чтобы залить скетч вам может понадобится:
Arduino SDK (среда разработки) тут
USB-UART-конвертер что-то типа такого (проверял, работает отлично)
схема подключения

Если у вас нет UART конвертера, но есть Arduino UNO (как в моем случае до получения конвертера), тогда скетч на «Pro Mini» можно залить через UNO. Для этого:
1. Из UNO аккуратно вынимаем ATmega328 (желательно запомнить как она была расположена)
2. Подключаем «Pro Mini»(слева) к UNO(справа) следующим образом
GND—>GND
VCC—>3.3v
Rx—>Rx
Tx—>Tx
GRN—>Reset
3. В «Arduino SDK» выбираем «Сервис->Плата->Arduino Pro Mini»
4. Заливаем скетч.
Возможно есть еще способы.
mysku.ru
Ping-Pong на базе 8×8 Led Matrix и Arduino Uno
Компоненты, которые необходимы для сборки игры Пинг-Понг на базе 8×8 Led матрицы и Arduino Uno:
/*** Ping Pong with 8×8 Led Dot Matrix on Arduino
*
* @author Bruno Soares
* @website www.bsoares.com.br
*/
#include «TimerOne.h»
#define PIN_LEFT 4
#define PIN_RIGHT 5
unsigned int left = 0;
unsigned int right = 0;
int angle = 0;
int radians;
byte rows[8] = {9, 14, 8, 12, 1, 7, 2, 5};
byte cols[8] = {13, 3, 4, 10, 6, 11, 15, 16};
byte pins[16] = {5, 4, 3, 2, 14, 15, 16, 17, 13, 12, 11, 10, 9, 8, 7, 6};
byte screen[8] = {0, 0, 0, 0, 0, 0, 0, 0};
volatile byte screenRow = 0;
volatile byte screenCol = 0;
int _angle;
int _px;
int _py;
int _w = 7;
int _h = 7;
int _wall[] = {3, 3};
int _count = 0;
int _speed = 3;
int _countPoints = 0;
void setup () {
Timer1.initialize (100);
for (int i = 2; i ≤ 17; i++)
pinMode (i, OUTPUT);
Timer1.attachInterrupt (doubleBuffer);
Serial.begin (9600);
face ();
reset ();
}
void doubleBuffer () {
digitalWrite (translatePin (rows[screenRow]), LOW);
digitalWrite (translatePin (cols[screenCol]), HIGH);
screenCol++;
if (screenCol >= 8) {
screenCol = 0;
screenRow++;
if (screenRow >= 8) {
screenRow = 0;
}
}
if ( (screen[screenRow] >> screenCol) & B1 == B1) {
digitalWrite (translatePin (rows[screenRow]), HIGH);
digitalWrite (translatePin (cols[screenCol]), LOW);
} else {
digitalWrite (translatePin (rows[screenRow]), LOW);
digitalWrite (translatePin (cols[screenCol]), HIGH);
}
}
byte translatePin (byte original) {
return pins[original — 1];
}
void allOFF () {
for (int i = 0; i < 8; i++)
screen[i] = 0;
}
void on (byte row, byte column) {
screen[column-1] |= (B1 << (row — 1));
}
void off (byte row, byte column) {
screen[column-1] &= ~ (B1 << (row — 1));
}
void calcWall ()
{
left = analogRead (PIN_LEFT);
right = analogRead (PIN_RIGHT);
left = constrain (map (left, 223, 800, 0, 6), 0, 6);
right = constrain (map (right, 223, 800, 6, 0), 0, 6);
clearWall ();
on (1, left + 1);
on (1, left + 2);
on (8, right + 1);
on (8, right + 2);
_wall[0] = left;
_wall[1] = right;
show ();
}
void clearWall ()
{
for (int i = 0; i < 8; i++)
screen[i] &= B01111110;
}
void clearGame ()
{
for (int i = 0; i < 8; i++)
screen[i] &= B10000001;
}
void loop () {
calcWall ();
enterFrameHandler ();
delay (50);
}
void enterFrameHandler ()
{
if (_count++ < _speed)
return;
_count = 0;
checkCollision ();
calcAngleIncrement ();
show ();
}
void retorted (int angle)
{
Serial.println (angle);
_angle = angle;
if (++_countPoints % 5 == 0 && _speed > 1)
_speed—;
}
void resetAnim ()
{
for (int i = 0; i < 8; i++)
{
screen[i] = B11111111;
delay (25);
}
for (int i = 0; i < 8; i++)
{
screen[i] = B00000000;
delay (25);
}
}
void face ()
{
on (1, 1);
on (1, 2);
on (2, 1);
on (2, 2);
on (7, 1);
on (7, 2);
on (8, 1);
on (8, 2);
on (1, 1);
on (1, 2);
on (4, 4);
on (4, 5);
on (5, 4);
on (5, 5);
on (2, 7);
on (7, 7);
on (3, 8);
on (4, 8);
on (5, 8);
on (6, 8);
delay (5000);
}
void reset ()
{
resetAnim ();
_px = random (3, 5);
_py = random (3, 5);
_angle = random (0, 2) == 0 ? 0 : 180;
_speed = 5;
_countPoints = 0;
show ();
delay (500);
}
void show ()
{
clearGame ();
on (_px + 1, _py + 1);
}
void checkCollision ()
{
if (_px == _w — 1)
{
if (_angle == 315 || _angle == 0 || _angle == 45)
{
if (_py == _wall[1] || _py == _wall[1] + 1)
{
if (_angle == 0 && _py == _wall[1])
retorted (225);
else if (_angle == 0 && _py == _wall[1] + 1)
retorted (135);
else if (_angle == 45 && _py == _wall[1])
retorted (135);
else if (_angle == 45 && _py == _wall[1] + 1)
retorted (180);
else if (_angle == 315 && _py == _wall[1])
retorted (180);
else if (_angle == 315 && _py == _wall[1] + 1)
retorted (225);
}
}
}
else if (_px == 1)
{
if (_angle == 225 || _angle == 180 || _angle == 135)
{
if (_py == _wall[0] || _py == _wall[0] + 1)
{
if (_angle == 180 && _py == _wall[0])
retorted (315);
else if (_angle == 180 && _py == _wall[0] + 1)
retorted (45);
else if (_angle == 135 && _py == _wall[0])
retorted (45);
else if (_angle == 135 && _py == _wall[0] + 1)
retorted (0);
else if (_angle == 225 && _py == _wall[0])
retorted (0);
else if (_angle == 225 && _py == _wall[0] + 1)
retorted (315);
}
}
}
if (_px == _w)
{
reset ();
}
else if (_px == 0)
{
reset ();
}
else if (_py == _h)
{
if (_angle == 45)
_angle = 315;
else if (_angle == 135)
_angle = 225;
}
else if (_py == 0)
{
if (_angle == 225)
_angle = 135;
else if (_angle == 315)
_angle = 45;
}
}
void calcAngleIncrement ()
{
if (_angle == 0 || _angle == 360)
{
_px += 1;
}
else if (_angle == 45)
{
_px += 1;
_py += 1;
}
else if (_angle == 135)
{
_px -= 1;
_py += 1;
}
else if (_angle == 180)
{
_px -= 1;
}
else if (_angle == 225)
{
_px -= 1;
_py -= 1;
}
else if (_angle == 315)
{
_px += 1;
_py -= 1;
}
}
24.05.2011, 6996 просмотров.
arduino.net.ua
