Знакомство с App Inventor. Создание первого приложения
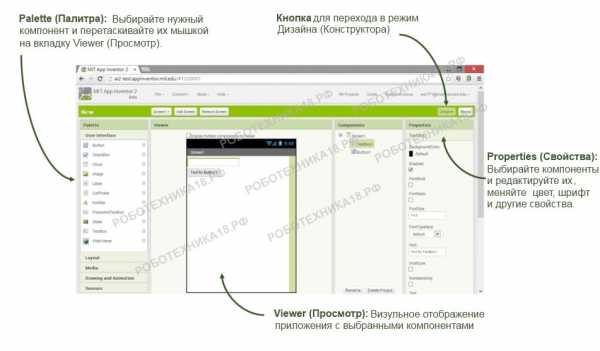
Начинаем работать с приложением App Inventor и создаем первое приложение для Android. Построение программ в приложении осуществляется в визуальном режиме.
Начинаем работать с приложением App Inventor
[sociallocker id=»134″]
App Inventor (App – сокращение от application, переводится как приложение. Inventor — переводится как изобретатель) — это среда визуальной разработки приложений, не требующая больших знаний в программировании. Приложение было разработано в Google Labs, а после передано Массачусетскому технологическому институту.
App Inventor — это облачная среда визуальной разработки Android-приложений. Построение программ осуществляется в визуальном режиме с использованием блоков программного кода. На компьютер устанавливать ничего не требуется, просто откройте среду разработки ai2.appinventor.mit.edu в браузере Google Chrome и начинайте творить.
Обратите внимание, что для работы с App Inventor требуется аккаунт Google. Если вы не зарегистрированы в Google, то перед началом работы вам надо будет пройти регистрацию и авторизацию. После этого приложение App Inventor и все ваши сохраненные проекты будут доступны на любом компьютере после авторизации.
[/sociallocker]
Видео. Применения App Inventor в робототехнике
App Inventor состоит из конструктора и редактора блоков
Конструктор App Inventor

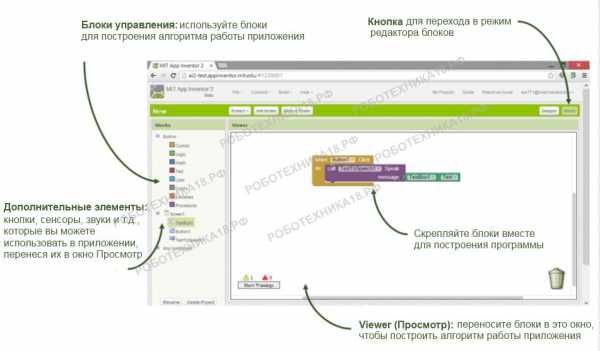
Редактор блоков App Inventor

Программирование производится с помощью составления блоков
 Блоки программы составляются подобно пазлам или конструктору лего
Блоки программы составляются подобно пазлам или конструктору лего
Создание первого приложения для Android
Создадим простое приложение в котором при нажатии кнопки на экране телефона, гаджет будет произносить определенную фразу. Следуйте пошаговой инструкции и обращайте внимание на подсказки под изображением.
1. Заходим в среду разработки из браузера Google Chrome appinventor.mit.edu
 Можете скопировать ссылку http://appinventor.mit.edu/ и вставите ее в окно браузера
Можете скопировать ссылку http://appinventor.mit.edu/ и вставите ее в окно браузера
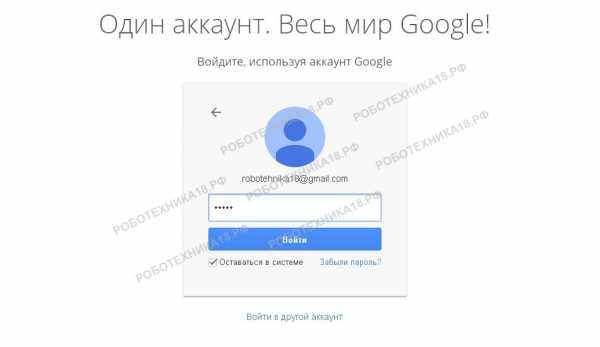
2. Заходим в свой аккаунт Google (при необходимости регистрируемся)
 Если вы уже зарегистрированы в Google, то переходите к следующему пункту
Если вы уже зарегистрированы в Google, то переходите к следующему пункту
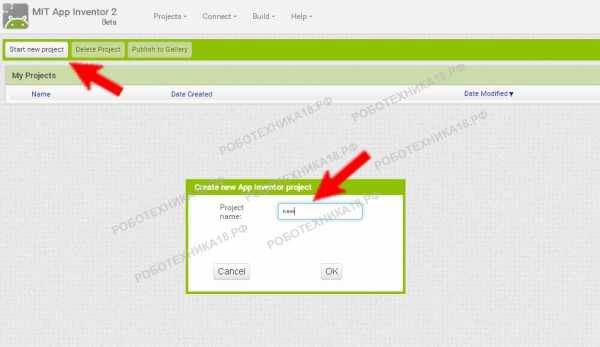
3. Открываем новый проект и присваиваем ему имя (без пробелов и цифр!)
 В названии будущего приложения можно использовать только латиницу
В названии будущего приложения можно использовать только латиницу
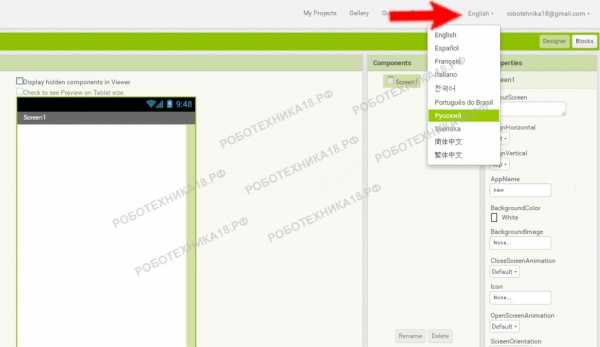
4. При желании вы можете перейти на русский язык
 Внимательно смотрите на изображении куда показывает стрелочка
Внимательно смотрите на изображении куда показывает стрелочка
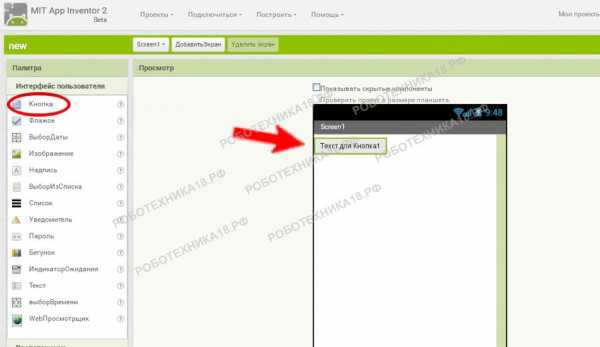
5. Захватите объект «Кнопка» мышкой и перенесите его на вкладку «Просмотр»
 Объект должен отобразиться в видимой части экрана «телефона»
Объект должен отобразиться в видимой части экрана «телефона»
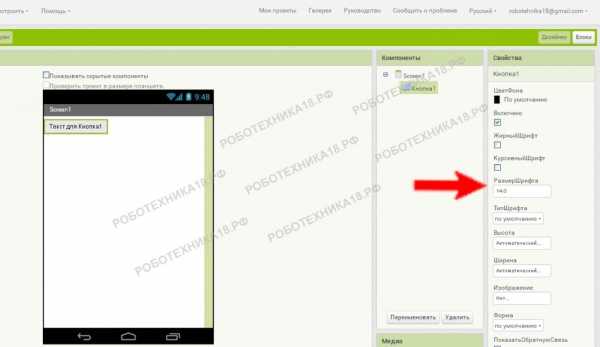
6. На вкладке «Свойства» задайте необходимые стили для кнопки
 Также можно изменить текст на кнопке или загрузить картинку с компьютера
Также можно изменить текст на кнопке или загрузить картинку с компьютера
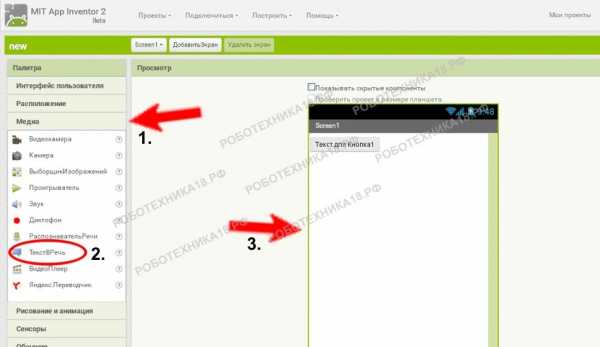
7. Перейдите на вкладку «Медиа», захватите и перенесите объект «Текст в речь»
 Объект должен отобразиться под экраном «телефона», в невидимой части
Объект должен отобразиться под экраном «телефона», в невидимой части
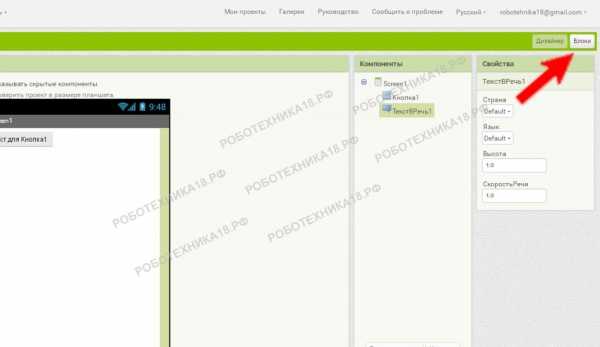
8. Переходите в режим редактора блоков
 Вернуться в режим «Дизайнер» вы сможете в любой момент
Вернуться в режим «Дизайнер» вы сможете в любой момент
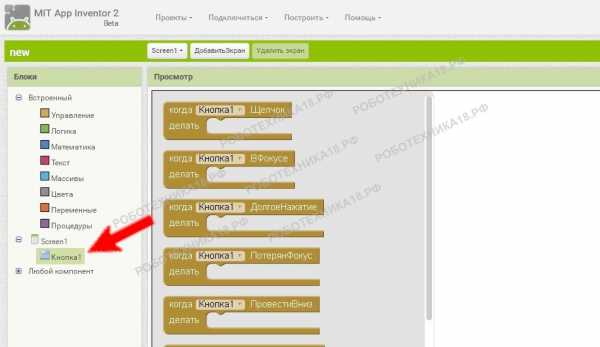
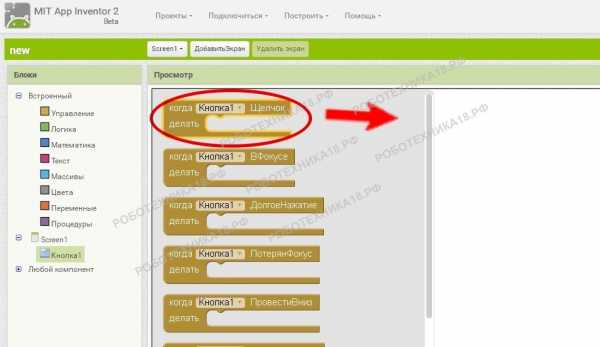
9. В панели блоков нажмите мышкой на объект «Кнопка»
 На экране появится окно с различными блоками функций
На экране появится окно с различными блоками функций
10. Выберите функцию «Когда кнопка нажата» и перенесите в окно «Просмотр»
 Разместить блок можно в любом месте экрана, как вам удобно
Разместить блок можно в любом месте экрана, как вам удобно
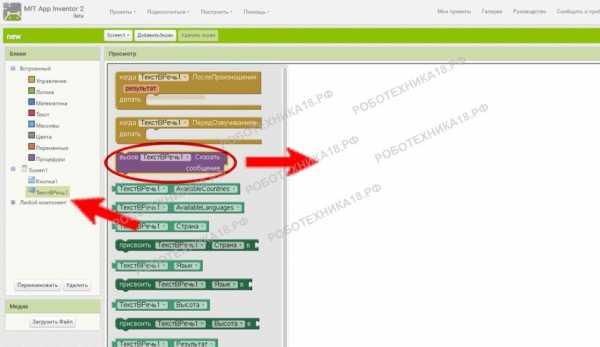
11. Выбираем объект «Текст в речь» и переносим блок «Сказать сообщение»
 Можете сразу собрать два блока вместе
Можете сразу собрать два блока вместе
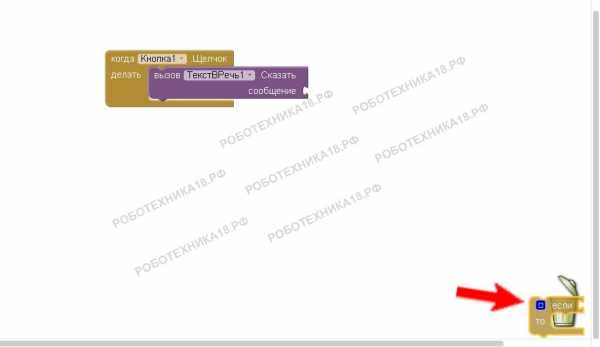
12. Наведите мышкой один блок на другой, чтобы совпал «замок»
 Если вы случайно выбрали не тот блок, то удалите его в корзину
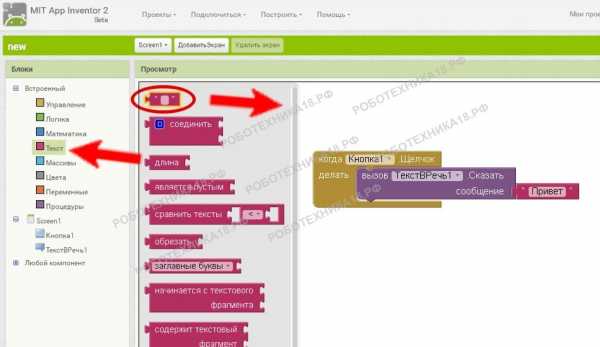
Если вы случайно выбрали не тот блок, то удалите его в корзину13. Выберите объект «Текст» и добавьте к программе новый блок
 Соберите блок как на рисунке и напишите в нем любую фразу, например, «Привет»
Соберите блок как на рисунке и напишите в нем любую фразу, например, «Привет»
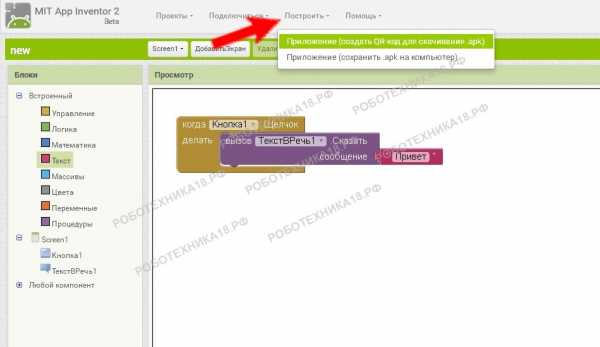
14. Осталось лишь создать QR-код для скачивания на телефон
 Если программа написана без ошибок, у вас появится шкала загрузки
Если программа написана без ошибок, у вас появится шкала загрузки
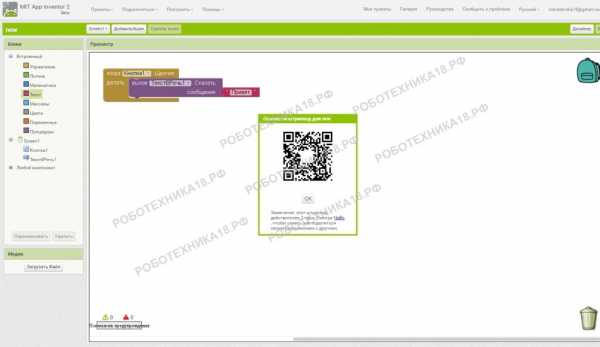
15. После построения программы у вас на экране появится похожий QR-код
 Загрузите на телефон приложение QR Code Reader в Play Market
Загрузите на телефон приложение QR Code Reader в Play Market
16. Откройте на телефоне приложение QR Code Reader и просканируйте QR-код
Телефон запросит разрешение для перехода по ссылке. Нажмите «OK» и начнется загрузка вашего приложения. После загрузки установите приложение.
На что обратить внимание:
- При установке своего приложения на телефон потребуется разрешить установку программ от сторонних источников;
- Не сканируйте QR-код из неизвестных источников (этим могут воспользоваться злоумышленники и похитить ваши данные).
Задание для самостоятельного выполнения:
- Добавьте в приложение вторую кнопку с функцией «Закрыть приложение»;
- Добавьте в приложение третью кнопку с функцией «Проиграть мелодию».
xn--18-6kcdusowgbt1a4b.xn--p1ai
Среда разработки andriod приложений App Inventor 2 и ее применение в сообществе Arduino / Habr
Часть 1. Что такое App Inventor 2?Начать хочется с того, что на habrahabr и geektimes есть несколько статей о предыдущей версии App Inventor. Вот они:
Google App Inventor отдадут в Open Source
MIT открыл Google App Inventor в бета-версии
App Inventor — создание Android-приложений для каждого: Урок 1

Эта версия App Inventor (beta) проработала с 2011 по 2015 годы, но сейчас ее поддержка прекращена. С 2014 работает версия App Inventor 2, которая несовместима с предыдущей. До 2011 года существовала версия Google App Inventor в рамках Google Labs
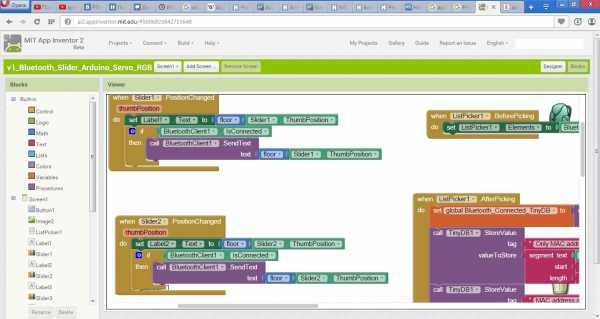
Итак, App Inventor — среда визуальной разработки android-приложений, требующая от пользователя минимальных знаний программирования. Выглядит она так:

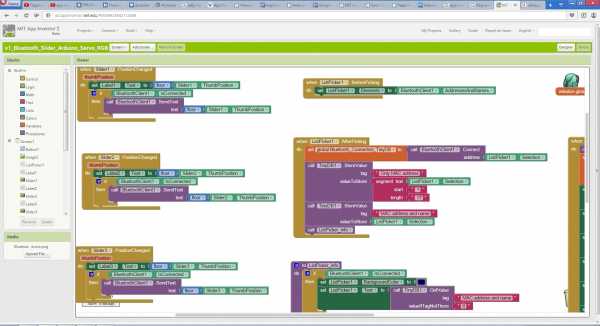
Работает эта среда разработки прямо из браузера. Скачивать и устанавливать ничего не нужно. Создавать приложения можно хоть с android-планшета, хоть с Ipad. Основное требование к «железу» это хорошее разрешение экрана. Для примера приведу скриншот с экрана разрешения FullHD. Можно сравнить его с предыдущим, который сделан c HD экрана.

Готовые приложения можно размещать в Play Market, для примера приведу аккаунт разработчика, в котором все приложения сделаны в App inventor.
Подробно описывать MIT App inventor 2 не буду, поскольку от предыдущей версии он отличается в основном множеством мелких усовершенствований, которые выходят в среднем раз в несколько недель. Прочитав статьи, указанные выше, можно легко освоить и текущую версию.
Во вконтакте есть достаточно живое сообщество, в котором участники делятся друг с другом опытом использования App Inventor.
Часть 2. App Inventor+Arduino проекты.
В последнее время бурно развивается тема «интернета вещей». Во многих проектах на эту тему используется ардуино. Иногда в таких проектах нужно создать android-приложение, тут и может понадобиться App Inventor 2. На habrahabr и geektimes есть несколько статей на эту тему.
1. App Inventor+Arduino проекты с использованием блютуз-соединения. (блютуз модуль HC-05\06\07)
Робот-пылесос на ардуино
Bluetooth пульт для телевизора на arduino
2. App Inventor+Arduino проект с использованием wi-fi соединения.(wi-fi модуль ESP8266)
Интернет Вещей (IoT) и водопровод
3.App Inventor+Arduino проект с использованием проводного соединения (Еthernet модуль Enc28j60)
Управление громкостью многозонного усилителя при помощи приложения для Android и Arduino
4.App Inventor+Arduino проект с использованием GPRS/GSM соединения (GPRS/GSM шилд SIM900)
Управление отоплением в загородном доме
Ну и закончить хотелось бы позитивной новостью, что с августа 2015 года App Inventor 2 поддерживает русский язык. Если у кого-то есть свои интересные приложения, сделанные в этой среде разработки, можно скидывать в комментарии, думаю многим будет интересно посмотреть какие еще можно делать приложения, используя App Inventor.
P.S. Сборник из более 100 обучающих материалов по ардуино для начинающих и профи тут
P.P.S. Онлайн курс по ардуино на гиктаймс здесь. habr.com
App Inventor по-русски. | Я дилетант
 Помнится, в одной из статей по App Inventor я писал, что была попытка его русификации, но мне она не очень понравилась. Уже и не упомню почему. А русификация из App Inventor2, тем временем, пропала.
Помнится, в одной из статей по App Inventor я писал, что была попытка его русификации, но мне она не очень понравилась. Уже и не упомню почему. А русификация из App Inventor2, тем временем, пропала.
Но мир не стоит на месте и вот опять у нас есть Апп Инвентор на русском языке. Это случилось благодаря усилиям энтузиастов из сообщества «Учимся с Google». Дальше я постараюсь разобраться в том, что получилось, а сейчас, для начала, аплодисменты энтузиастам! Ну, просто потому, что получилось весьма неплохо, на мой взгляд, и работа, всяко, нужная.
Но, от восторгов к делу.
Переключиться на русский язык можно в выпадающем меню выбора языков, вверху-справа.
Теперь, что понравилось:
Грамотный и приятный перевод на русский язык различных менюшек на рабочих столах «Дизайнер» и «Блоки»
Это сразу позволит не потеряться человеку далекому от программирования и английского языка. Я и сам далек от первого, и лишь чуть ближе ко второму, поэтому нравится, черт возьми! Хотя уже и привык к английскому интерфейсу.
Нажимаем вопросик рядом в меню «Палитра» и что видим?
Ба! Да это маленькая подсказка, так же переведенная на наш, великий и могучий. Тоже здорово! Если с такой штукой, как кнопка, я разобрался, не прибегая к словарю, то, например, чтобы разобраться со спрайтами, мне пришлось почесать затылок. А тут все на блюдечке.
Идем дальше и смотрим блоки. И тут полное благолепие и русификация.
Признаюсь честно, что вроде бы разобрался с AI (ну, хорошо, только с его частью), но некоторые блоки заставляют напрягаться, так как, опять же, английский мой, увы, хромает. Так что App Inventor на русском и тут в помощь.
Еще есть в App Inventor указатель ошибок. И его ребята не обошли стороной.
В общем, повторюсь, русификация мне понравилась.
Есть, конечно, маленькие косячки: например, пропущены некоторые слова в «Свойствах» компонентов.
Но, ей богу, это такая мелочь!
Да, вот, всплывающие подсказки у блоков, по-прежнему, на английском. А ведь их правильного понимания зачастую не хватает.
Теперь о том, перейду ли я лично на русифицированную версию. Скорее, нет, и вот почему: подавляющее большинство языков программирования используют именно английский язык. Отсюда вывод – тот, кто хочет продвинутся дальше в изучении программирования, должен работать с языком оригинала. А я хочу.
И следующий довод: в процессе разбирательства с AI я поднял свой уровень английского. А это тоже весьма полезно.
Но! Я все равно буду обращаться к русскоязычному App Inventor, так как не все и не всегда понятно. И более того, не всегда есть время и желание учить иностранный язык, если надо написать себе, скажем, приложение-будильник с собственными фичами. И тут Апп Инвентор на русском поможет. А если вы хотите обучить созданию мобильных приложений детишек, которые только начали изучать английский? Да на англоязычном AI вы им только головы заморочите. Ведь вспомните, что эта штуковина и создавалась для обучения.
Так что, проделанный труд заслуживает всяческого внимания и уважения. И, вне всякого сомнения, использования.
Еще неплохо бы ребятам было создать полный русский учебни… Стоп! Стоп! А что тогда буду делать я?
idilettante.ru
App Inventor – делаем Android-приложения сами
Не можете найти в Android Market нужное приложение? Тогда напишите его самостоятельно, сделав несколько кликов мышью в MIT App Inventor.
Совсем необязательно быть программистом, чтобы разрабатывать интересные приложения. В этом деле намного важнее наличие хорошей задумки и получение удовольствия от творческого процесса — остальное за вас сделает MIT App Inventor. Программа представляет собой HTML-конструктор, работающий по принципу WYSIWYG («что видишь, то и получаешь»). Удобный интерфейс позволяет, шелкая мышью, добавлять и соединять воедино все элементы и функции. Графический редактор Design Editor поможет вам на первом этапе определиться с внешним оформлением программы, а также с опциями и данными, которые будут содержаться в вашем приложении. Все действия выполняются в браузере на странице beta.appinvcntor.mit.edu.
Выберите на ней вкладку «Му Projects» и введите данные своего аккаунта Google.
Во второй части — Blocks Editor (редакторе блок-схем), который вы найдете в Интернете в составе пакета App Inventor Setup Installer — вы сможете выполнить логическое объединение всех созданных ранее элементов. Это может быть, например кнопка, при нажатии на которую приложение переходит на следующую страницу или которая позволяет запускать видеоплеер одним касанием. И здесь вам не потребуются навыки программиста, так как все функции будут доступны в виде блоков. А если где-то произойдет ошибка, программа сообщит вам об этом. Это проще чем делать джейлбрейк 5.1 непривязанный для iPad, iPhone, и iPod. Для того чтобы оба приложения работали корректно, помимо аккаунта Google вам потребуется только свежая версия Java.
Загрузка приложения
Воспользовавшись меню «Package for Phone» программы App Inventor, вы получите готовое для загрузки в Сеть приложение. О том, как разместить его в Android Market, читайте в блоке «Android Market: обход блокировки» на следующей странице.
ПЕРЕХОД НА ВТОРУЮ СТРАНИЦУ. Данная кнопка (в разделе «Palette | Basic») позволяет впоследствии выполнять переход ко второму изображению.
СОЗДАНИЕ ВТОРОЙ СТРАНИЦЫ. По причине того, что вторая картинка должна располагаться на новой странице, вам потребуется дополнительный элемент «Vertical Arrangemen» В контекстном меню у правого края окна в разделе «Properties» снимите флажок рядом с «Visible». В противном случае оба изображения будут выводиться на первой странице.
НАЛОЖЕНИЕ ЗВУКА. Чтобы при касании второго изображения воспроизводился звук, выполните следующие действия: создайте кнопку, выберите в контекстном меню соответствующую картинку и щелкните по «Fill parent…». Изображение станет кнопкой и заполнит всю площадь экрана.
УПОРЯДОЧИВАНИЕ КНОПОК. По умолчанию программа выстраивает элементы по вертикали. Чтобы кнопки «Назад» и «Закрыть» находились рядом друг с другом, создайте таблицу, которую вы найдете в палитре слева, в разделе «Screen Arrangement | TableArrangement».
ДОБАВЛЕНИЕ МУЛЬТИМЕДИЙНОГО ПЛЕЕРА. Проигрыватель находится в разделе «Palette | Media». Вы можете расположить его в любом месте графического редактора (Design Editor). Он не отображается в приложении, а настраивается через редактор блок-схем (Blocks Editor), который нужно запустить кликом по «Open the Blocks Editor».
НАВИГАЦИЯ ПО ПРИЛОЖЕНИЮ. Чтобы по одному прикосновению происходил переход от стартового изображения к следующему, перетащите блок-схему кнопки (под вкладкой «Му Blocks» слева) в пустое поле. Затем сохраните в нем два блока картинок (также в разделе «Му Blocks»). Объедините их с помощью команд «false» («неверный») и «true» («верный»), Для кнопки «Назад» сделайте то же самое, но только поменяйте местами логические команды.
ПРИМЕНЕНИЕ ГЛОБАЛЬНЫХ НАСТРОЕК В ПЛЕЕРЕ. Второе изображение при касании должно запускать и останавливать воспроизведение звука. Для этого потребуется переменная из меню «Built-In | Definition | Variable». Переименуйте ее, например, в «PlayStop». Соответствующий блок находится в меню «Built-In | Math». Выберите значение «О». На вкладке «Му Blocks | My Definition» вы увидите две новые функции, которые необходимы для следующей кнопки.
ВОСПРОИЗВЕДЕНИЕ ЗВУКА КАСАНИЕМ. При определенном условии (прикосновение к изображению) плеер должен проигрывать звук, а если оно не выполняется, то музыка не звучит. Для этого необходима функция «ifelse», которую вы найдете в меню «Built-In | Control». Расположите все блоки так, как показано слева. Интерактивный плеер работает следующим образом: так как ранее вы присвоили блоку «PlayStop» значение по умолчанию «О», вначале кнопка выполняет проверку правильности данного значения. Касание изменит его с «О» на «1» и запустит плеер. Следующее прикосновение возвращает его к «О», и плеер умолкает.
ЗАВЕРШЕНИЕ РАБОТЫ ПРИЛОЖЕНИЯ. Для реализации завершения работы программы перетащите блок «close screen» с вкладки «Built-In | Control» на соответствующую кнопку.

Управление робототехникой
MIT App Inventor способен на значительно большее: специально для продуктов Lego Mindstorms компания Google предлагает целый набор функций, чтобы управлять роботами с мобильного телефона по протоколу Bluetooth. На веб-странице tinyurl.com/87hgghy находится руководство и описание специальных возможностей.
Протестируйте также другие опции: в разделе «Not ready for prime time» редактора App Inventor вы найдете экспериментальные инструменты, которые позволяют интегрировать в самостоятельно разработанные приложения свой собственный браузер, устанавливать связь с игровыми серверами и использовать микрофон смартфона. Интерес представляют также «социальные» средства — для интеграции ленты Twitter и функции проверки электронной почты. Немного опыта — и вы сможете создавать многофункциональные приложения. Более подробную информацию на английском языке вы найдете на beta.appinventor.mitedu/learn.
Встроенные функции
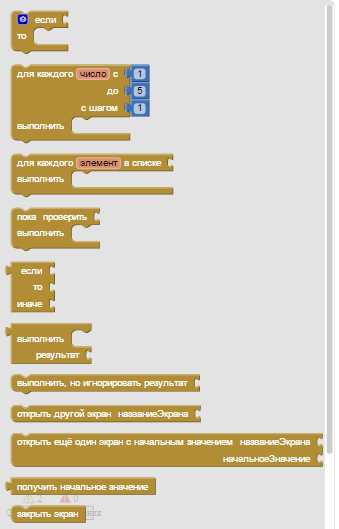
Для создания более сложных программ вам потребуются блоки, с помощью которых вы сможете, как в примере с «ifelse» нашего приложения, интегрировать различные управляющие структуры, переменные и списки. Данные общие блоки вы найдете в редакторе блок-схем, открыв параметр «Built-In» или же кликнув правой кнопкой мыши по свободному месту редактора. С помощью функции «Add items to list» вы сможете, например, добавить ссылки на дополнительный текст и графические элементы, а посредством команды «foreach» — выполнить привязку всех элементов к определенному условию. Как с помощью этих двух команд создать простую игру на тренировку реакции, вы узнаете на сайте beta. appinventor.mit.edu в разделе «Learn | Tutorials | MoleMash». Как разрабатывать приложения с использованием телефонных функций описано в примере PicCall. Данная демонстрационная программа позволяет выбирать контакт из адресной книги и отображать присвоенную ему картинку.
Если вы хотели бы подробнее изучить данную тему, перейдите на страницу appinventorapi.com/programan-api-python,
где доступны некоторые примеры того, как можно использовать API внешних веб-сервисов в своих приложениях и создавать собственные базы данных.
ANDROID MARKET: обход блокировки
Завершив работу над своим приложением, вы сможете протестировать его в реальных условиях на своем смартфоне. В AppInventor щелкните вверху справа по «Package for Phone», чтобы ознакомиться с доступными для этого опциями. Наиболее простой функцией является «Show Barcode», которая позволяет загружать приложение на телефон с помощью сканера штрихкода. Если вы хотели бы поделиться им со своими друзьями, можно скачать свое приложение и, например, отправить его по электронной почте. Чтобы программа смогла установиться, на смартфоне в разделе «Настройки | Приложения» должен быть активирован пункт
«Неизвестные источники» — в противном случае процесс инсталляции завершится с ошибкой.
Ввиду того что в App Inventor, а также в готовом файле с расширением АРК предусмотрена блокировка, вы не сможете опубликовать приложение в онлайн-магазине — но крайней мере, официально. Однако программа AppТоMarket (есть на DVD) автоматически выполняет преобразование файла, в результате которого Android Market не применяет фильтрацию к программам, созданным в App Inventor. Заметим, что для того чтобы выкладывания приложений в онлайн-магазин необходимо иметь аккаунт разработчика, который стоит около 200 гривен.
hardwareguide.ru
MIT App Inventor — каждый может создать мобильное приложение / Newtonew: новости сетевого образования
Сегодня на рынке труда мы наблюдаем настоящий бум на специалистов в области разработки приложений для мобильных устройств. Профессия разработчика мобильных приложений становится одной из самых востребованных. Но вот готова ли система образования ответить на этот вызов? Ведь чтобы диагностировать способности к программированию и вовремя заложить прочный фундамент из знаний и навыков, начинать нужно уже с раннего школьного возраста.
До недавнего времени проблема обучения школьников средних классов программированию казалась неразрешимой — прежде всего из-за отсутствия инструмента, который, с одной стороны, был бы достаточно прост в освоении, а с другой — позволял бы создавать действительно стоящие продукты. Попытки поголовно обучать школьников Бейсику или Паскалю приводили только к тому, что предмет «информатика» оказывался по зубам лишь очень узкому кругу учащихся — тем, кому в силу интеллектуальных особенностей, семейного воспитания или чрезвычайного везения с учителем удавалось продвинуться в освоении программирования дальше, чем другим. Для большинства остальных школьников информатика так и оставалась чем-то недоступным.

Экран с простейшей программой Hello, World! на Apple III.
Источник: Википедия
Ситуация начала меняться в начале 2000-х годов, с возникновением и развитием визуальных языков программирования, флагманом которых по праву считается язык Scratch. Этот язык совершил настоящую революцию в школьном преподавании программирования под десктопные ОС. Программировать на Scratch так же легко, как складывать детскую мозаику-паззл. Операторы и процедуры языка представляют собой цветные блоки. Перетаскивая и соединяя их, мы создаём программы. Ошибку в синтаксисе этого языка сделать просто невозможно — если блоки не встанут рядом, паззл просто не сложится.
App Inventor
Естественным развитием этого подхода стал язык программирования App Inventor, разработанный профессором Массачусетского технологического института (MIT) Халом Абелсоном в 2010 году. В основе его — тот же принцип перетаскивания визуальных кирпичиков и собирания программы из блоков.
Отличие App Inventor от Scratch состоит в том, что App Inventor ориентирован не на десктопное использование, а предназначен для создания приложений под мобильное устройство — смартфон или планшет с ОС Android. Он умеет, например, «понимать» данные акселерометра мобильного гаджета, управлять встроенной камерой, видит, как ориентирован телефон в пространстве и многое другое.
App Inventor — это полностью облачное приложение. Чтобы начать программировать на нём, нужен только интернет и браузер. Переход на страницу языка осуществляется по этой ссылке. Интерфейс на английском и на русском языках.
Интерфейс языка программирования MIT App Inventor состоит из двух основных частей — дизайнера и редактора блоков.
В дизайнере мы конструируем наше приложение из элементов — экранов, кнопок, ячеек, изображений, звуков.
В редакторе блоков мы программируем поведение этих элементов.
Интерфейс App Inventor прост и интуитивно понятен. Если вы захотите попробовать преподавать программирование на App Inventor в школе, рекомендуем сайт appinvent.ru, на котором собраны обучающие материалы для учителей.
Конкурс для школьников
А школьники, которые пройдут обучение по программированию на App Inventor в школе или самотоятельно, могут принять участие в конкурсе на разработку собственных мобильных приложений на App Inventor. Победитель конкурса получит планшетный компьютер от компании Samsung. Срок подачи работ — до 15 мая 2016 года.
Скопировать ссылку
Внештатный автор
Борис Ярмахов
Нашли опечатку? Выделите фрагмент и нажмите Ctrl+Enter.
newtonew.com
Медиа-компоненты App Inventor. | Я дилетант
 Наверняка в вашем android-гаджете есть, как минимум, динамик. А скорей всего, и микрофон, и фото/видеокамера, и аудио/видео плеер, и прочие мультимедиа-радости. Следовательно, логично использовать их в создаваемом приложении.
Наверняка в вашем android-гаджете есть, как минимум, динамик. А скорей всего, и микрофон, и фото/видеокамера, и аудио/видео плеер, и прочие мультимедиа-радости. Следовательно, логично использовать их в создаваемом приложении.
Вот, как раз, для обращения к медиа-инструментам и служат медиа-компоненты App Inventor.
Итак, к нашим баранам.
Player
Этот компонент представляет собой аудио-проигрыватель и предназначен для проигрывания аудио-композиций. Не путайте его с компонентом Sound (см. ниже), который служит для воспроизведения звуковых сигналов. А ещё он отвечает, впрочем как и Sound, за включение вибрации.
Свойства:
IsPlaying
Отчет о том, что плеер играет. Ну, например, «если плеер играет, то…»
Loop
Свойство, которое зацикливает проигрывание звукового файла
PlayOnlyInForeground
Если установлено данное свойство, то музыка будет проигрываться только при активном состоянии того экрана, где используется компонент Player. А если не установлено – музыка будет вечной.
Source
Указание на проигрываемый файл
Volume
Уровень громкости, от 0 до 100.
События
Completed
Окончание проигрывания аудиофайла.
OtherPlayerStarted
Событие сигнализирует о старте какого-либо другого плеера, но данный плеер при этом всё ёще воспроизводит.
Команды
Pause
Постановка на паузу.
Start
Понятное дело – старт. При этом, если плеер стоял на паузе, то воспроизводится с места остановки, а если запускается с «0» — то с начала.
Stop
Остановка плеера.
Vibrate
Включение вибрации на N-нное количество миллисекунд. Тут меня заинтересовал вопрос: через сколько секунд сгорит вибратор? Но пробовать пока не стал.
Sound
Медиа-компонент App Inventor, который отличается от Player большей адаптированностью к подаче звуковых сигналов.
Он отличается от Player наличием свойства MinimumInterval, которое задает интервал между воспроизведением звукового файла, который гоняется по кругу. В остальном – практически, то же самое. Да, команд своих у него нет.
TextToSpeech
Этот компонент пригодится, если вы хотите научить своё приложение говорить – он преобразует текст в речь. Компонент забавный и я с удовольствием с ним поиграл, хотя в своих приложениях практического применения ему не нашёл. В большинстве случаев, на мой взгляд, это просто украшалка. Разумеется, для некоторых приложений этот компонент незаменим, например, навигатор – тут «говорилка» просто незаменима и обязательна.
TextToSpeech умеет говорить на тех же языках ,что и ваш android-гаджет. Более того, он может говорить на диалекте желаемого региона, но это не про русский язык. Впрочем, это скорей к разработчикам Anroid – как будет поддержка говора разных регионов России, так и TextToSpeech сможет поддерживать эту возможность. Настраиваются языки в свойствах компонента.
Свойства:
AvailableCountries
С этим свойством некоторая тавтология: это свойство компонента позволяет узнать свойства вашего устройства, а именно поддерживаемые языковые регионы. Здесь как раз и идёт речь о настройке диалектов. Например, «американский английский». Впрочем, нас, русскоговорящих, это пока не особо касается – как говорится, русский, он и в Африке русский. Для разработчиков Anroid – точно.
AvailableLanguages
А вот это более ценный инструмент, хотя по смыслу похож на предыдущий. Он позволяет узнать, какие языки для «говорилки» поддерживает устройство пользователя приложения. И, соответственно, дать возможность ему выбрать язык. Например, прикрепляем это свойство к свойству ElementsFromString компонента ListPicker. В результате, получаем список используемых языков, один из которых пользователь может выбрать. А далее, уже свойство Selection того же ListPicker передаём в свойство Language, о котором ниже. И получаем «говорилку» на нужном пользователю языке.
Country
Задание того самого диалекта, который для русского языка не актуален в контексте Android.
Language
Задание языка. Язык можно и задать по умолчанию или в результате манипуляций с AvailableLanguages. Для русского – «ru».
Pitch
Установка высоты тона речи. Значения от 0 до 2.
SpeechRate
Установка скорости речи. Значения от 0 до 2
События
AfterSpeaking
Окончание речевого сообщение
BeforeSpeaking
Событие перед «говорением»
Команды
Speak
Запуск речи
VideoPlayer
Мультимедиа-компонент, позволяющий воспроизводить видео, проще говоря, видеопроигрыватель. Это видимый на экране компонент, который представляет собой прямоугольник на экране со стандартным функционалом видеопроигрывателя.
Видео файлы должны быть в 3GPP (.3gp) или MPEG-4 (.mp4).
Важно, что размер файле не должен превышать 1 Мб, так что жмите своё видео.
Свойства
FullScreen
Пожалуй, единственное уникальное для компонента свойство – полноэкранность.
События
Completed
Окончание проигрывания видео.
Команды
number GetDuration
Вернуть продолжительность видео в миллисекундах
Pause
Пауза
SeekTo
Ищет указанное время (в миллисекундах) в видео.
Start
Старт
YandexTranslate
В-о-от, наконец-то мы добрались до русского следа в App Inventor. Мне, например, совершенно непонятно, почему MIT договорился об использовании переводчика не с родственным Гуглом, а с Яндексом. Яндекс, в принципе, не хуже, но ведь и родство на помойку не выкинешь. Впрочем, ладно.
Для работы компонента, понятное дело, необходим доступ в интернет.
Перевод происходит асинхронно в фоновом режиме. Когда перевод завершен, срабатывает событие «GotTranslation».
События
GotTranslation
Событие срабатывает, когда Яндекс возвращает переведенный текст. Это событие также предоставляет код отклика для обработки ошибок.
Команды
RequestTranslation
Собственно, команда «перевести». В блоке команды надо указать направление перевода, например, en-ru, и текст для перевода.
В следующей статье я разберу всяческие пишущие и фотографирующие компоненты.
idilettante.ru
Экраны в App Inventor. | Я дилетант
 Экран приложения – это наше всё, ибо нет экрана – нет и приложения.
Экран приложения – это наше всё, ибо нет экрана – нет и приложения.
Поэтому экраны App Inventor удостоились отдельной статьи.
Немного о свойствах экранов.
Во-первых, их может быть больше одного, то есть много. Можно, конечно, создать сложное приложение с использованием одного экрана, но это сильно усложнит процесс создания. Представьте себе, что ваше приложение (достаточно простое) состоит из двух этапов – сначала ввод данных в 10 полях, а потом – анимация на весь экран.
Если всё это делать на одном экране, то вы замучаетесь скрывать и снова показывать различные компоненты, например, компоненты для ввода текста. А если делать на двух экранах, то всё проще – на одном ввели данные, возможно их обсчитали, а на другом уже используем в нашей анимации.
Чтобы выбирать, добавлять или удалять экраны используем кнопки:
Первая кнопка представляет собой выпадающий список существующих экранов. Вторая, “Add Screen…”, позволяет добавлять экраны. Третья, “Remove Screen”, удаляет текущий экран. Причём удалить самый первый экран – “Screen1”, нельзя. Имя экрана задаётся при его создании. Штатными методами App Inventor переименовать уже существующий экран тоже нельзя. Однако есть «нештатные» методы, о которых будет речь ниже.
Во-вторых, о настройках экрана. Как вы, наверное, уже поняли, основные настройки находятся в области “Properties”.
AboutScreen – содержит описание экрана и, зачастую, всего приложения, если экран один;
AlingHorizontal – расположение элементов на экране по горизонтали: справа, по центру, слева. Так же как в Word;
AlingVertical – тоже самое, только по вертикали;
AppName – название приложения Android. Присутствует только на “Screen1”. Если оставить это поле пустым, то название приложение будет таким же .каки название проекта;
BackgroundColor – цвет фона экрана. Если в качестве фона используете картинку, то ставьте “None”, иначе картинку закроет выбранный цвет.
BackgroundImage – фоновое изображение. Можете подгрузить подходящее по размеру изображение.
CloseScreenAnimation – анимация при закрытии экрана. Можно выбрать из нескольких вариантов.
Icon – здесь можно установить иконку приложения. Размер изображения для иконки под Androidобычно берется 36х36 или 48х48 пикселей. И формат “.gif” вполне подойдёт.
OpenScreenAnimation — анимация при открытии экрана.
ScreenOrientation – ориентация экрана. Соответственно, неопределённая, портретная, альбомная, определяемая сенсором-акселерометром и определяемая пользователем.
Scrollable – разрешение или запрет вертикальной прокрутки.
Title – подпись к названию в заголовке.
VersionCode – целое число, которое служит номером очередного apk-пакета для Google Play.
VersionName – номер версии приложения.
Ну, вот, с основными свойствами вроде всё.
Теперь к другим важным моментам.
Очень часто возникает необходимость создать экран с похожим функционалом, а в AI такой возможности не предусмотрено – рисуйте всё заново. В App Inventor, вообще, нет функции создания копии экрана – только создать/удалить. Но есть, есть обходные пути! Экраны App Inventor таки можно дублировать!
Для этого необходимо импортировать проект себе на компьютер. Как это сделать описано в статье «Загрузка приложения на Android-телефон/планшет».
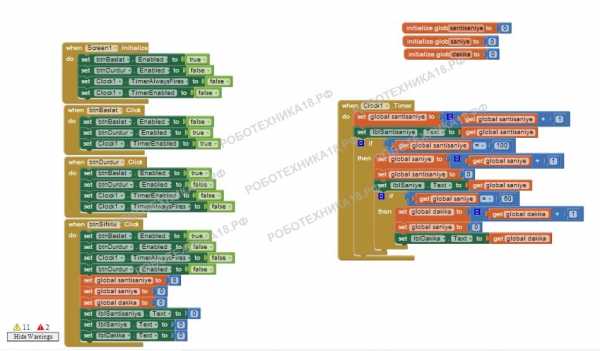
Я покажу на примере приложения “Clock”, создание которого было разобрано здесь.
Итак, мы имеем у себя на компьютере файл проекта приложения с расширением “.aia” – “Clock.aia”.
В первую очередь, необходимо переименовать файл – заменить “.aia” на “.zip”. Да-да, именно так. Превращаем файл в zip-архив и открываем его любым архиватором.
Там мы видим список папок:
Углубляемся в папку “scr”, то бишь “screen”, и открываем появляющиеся папки до упора, пока не откроем папку с названием нашего проекта, в данном случае “Clock”. Там и лежат файла, где запрограммированы экраны нашего android-приложения. Для каждого экрана по три файла – расширениями “bky”, “scm”, “yail”. Вот их то и копируем в какую-нибудь другую папку на компьютере. Там мы их переименовываем, например, в “Screen2.bky”, “Screen2.scm”, “Screen2.yail”. Дальше копируем полученные файлы обратно в попку “Clock” и запаковываем обратно в zip-архив. Что делать потом, вы, верно, уже догадались: меняем расширение “zip” обратно на “aia” и импортируем проект в App Inventor. Можно перед импортом изменить название, например, на “Clock2”, чтобы не путать с оригиналом.
Кстати, если интересно, то можете поковыряться в этих файлах и что-то поменять.
Теперь, если откроете проект в AI, то у вас будет ещё один экран, полностью дублирующий первый.
Вопрос об обработчиках и свойствах экрана, находящихся в редакторе “Blocks” – вкратце, они находятся в блоках “Screen” и “Control”. “Control” рассмотрим в соответствующей статье, а здесь о блоке “Screen”.
Для экрана здесь наличествуют следующие обработчики:
BackPressed — действия приложения при нажатии на Anroid- устройстве кнопки «Вернуться».
ErrorOccurred – действия при возникновении ошибки в приложении (компонент, функция, номер ошибкиr, текстовое сообщение). Этот обработчик стоит применять. Если вы хотите изменить действия при ошибке по умолчанию.
Initialize – действия при инициализации экрана
OtherScreenClosed — действия на этом экране при закрытии другого и возращении к этому
Событие возникает, когда другой экран был закрыт, а возвращения управления в этом окне.
ScreenOrientationChanged – действия при изменении ориентации экрана.
Здесь же находятся и свойства экрана, повторяющие свойства из “Design”. Их в процессе работы приложения можно менять.
Так же очень актуален вопрос по передаче данных от одного экрана Android-приложения к другому экрану, но об этом в следующей статье.
idilettante.ru
